以前作ったアプリもどき
以前,Data URI スキームを使って,iPhone (iOS) のマップアプリのルート検索のショートカットをホーム画面に追加するアプリを作った.
iPhoneのホーム画面にルート検索のショートカットを追加するアプリもどきを作る | 忘れたらググればいい
CSSで見た目をよくする
以前公開したやつは,素のHTMLであんまりカッコよくなかったので,適当なCSSを使って見栄えをよくする. 適当に探すと,CSSでiPhoneネイティブアプリっぽく表示させることができるframeworkとして iWebKit というのを見つけたので使うことにした.
完全ローカル化
せっかくData URI スキームを使うことでローカル化できるので,完全ローカル化をさせたい. したがって,すべてをHTMLの中に埋め込む必要がある.
CSSとjavascriptは問題ない
CSSは<style></style>を,javascriptは<script></script>を使えば問題ない.
画像はbase64でエンコーティング
ネット上の画像をsrcで参照にしてしまうとオフラインでは画像が表示できない. したがって埋め込むためには,base64でエンコーディングして埋め込む. CSS上でもHTML上でもbase64でエンコーティングした画像は指定できる. なお,base64エンコーティングにはbase64コマンドを利用する.
% base64 images/arrow.png iVBORw0KGgoAAAANSUhEUgAAAAgAAAAaCAMAAAC9z+0pAAAAA3NCSVQICAjb4U/gAAAAUVBMVEX///////+AgID///+AgID///+AgID///+AgID///+AgID///+AgID///+AgID///+AgID///+AgID///+AgID///+AgID///+AgID///+AgICXHOeoAAAAGXRSTlMAEREiIjMzRERVVXd3iIiqqru7zMzd3e7utIir7QAAAAlwSFlzAAAK8AAACvABQqw0mAAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNAay06AAAABiSURBVAhbdYxJFoAgDEMB51kGxfb+B7WmuIRNPi8/NS7MBi8wj4CT+amTaOq5W6h0vMv/a1ZNuOnfJH56bF1okcb6ScETDYCDKNdJNPXsJVQ62r5Dkosm3PhvIuUOW+sb5AsIAQis/N2LZQAAAABJRU5ErkJggg== %
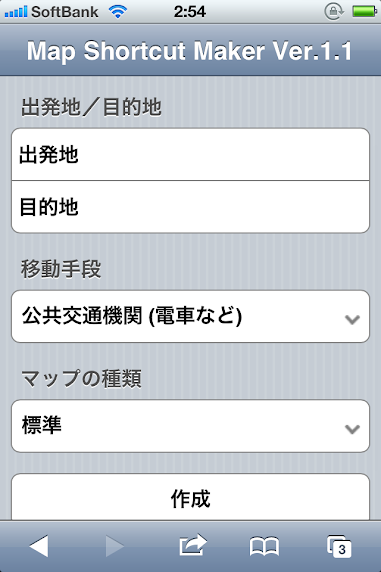
完成
このリンクをiPhoneで開くとアプリが表示される. そのままブックマークに登録する要領でホーム画面に追加すればインストール完了. 使い方は↑の記事参照.