URLスキームはMapにも利用できた
Facebook経由で知りました.以前作った設定項目へのショートカットと同じようにできる.
[iPhone]1タップで自宅や会社への経路検索ができるアイコンを作ったら超絶便利!
忘れたらググればいい: iOS5の各種設定画面へのリンクをホーム画面に作る
以前書いた記事.
どうせならローカルアプリにしてしまいたい
以前作ったアプリは↑のブログ記事にアクセスしないと使えないので,ちょっと面倒.専用ページを用意すればいいんだろうけど,そこまでするのも面倒.で,よく考えたらアプリ自体はWebサーバ側で何かをするわけじゃなく,静的ページでいい (↑のやつもブログの記事中に作っている).ということは,アプリのページ自体をdata URLスキームで埋め込んじゃえばよくね? ってことでやってみた.
インストールと使い方
インストール
このリンクをiPhoneで開くと以下のようなページが表示される (デザインは面倒だったから何もやってない).この状態で,真ん中の矢印アイコンをタップ.
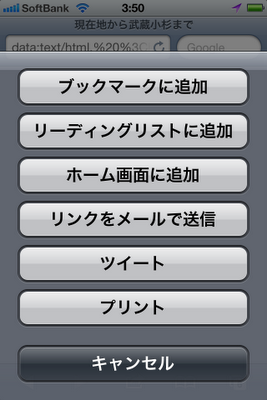
「ホーム画面に追加」をタップ.
適当な名前をつける.本当はMapShortcutMakerって名前にしたいんだけど,長すぎて切られちゃう.自分で編集すれば設定できるけどホーム画面では省略表示されるので,とりあえずMapShortcutで止めておく.
インストール完了.
使い方
起動するとこのようなページが開かれる.
必要なパラメータを入れる.現在地を設定したい時は「現在地」と入力.英語環境だと"Current Location"とすればいいらしい.また,自宅や会社などを設定する場合は郵便番号なんかを入れるといい (郵便番号はiPhoneに限らずGoogle Mapsでも使える).ちなみにiPadだと「現在地」をうまく認識してくれなかった.WiFi版だから?
作成ボタンを押すとタイトルに「○○から○○まで」と設定された真っ白なページが表示されるので, インストールの時と同じく真ん中の矢印アイコンをタップ.
「ホーム画面に追加」をタップ.
適当な名前をつける.長すぎると省略されちゃうので注意.
ホーム画面に設置完了.
ショートカットを起動すると現在時刻で一発検索してくれる.
アプリもどきのソース
通常のHTMLで作る.作成ボタンが押されるとjavascriptでフォームの内容を読んで,data URLを作る.生成するdata URLについては↑の記事を参照.もちろんこのページをWebページとして公開しても動作する.
<html>
<head>
MapShortcutMaker
</head>
<body>
Map Shortcut Maker Ver.1.0
</body>
</html>
で,このソースから改行を全部取ってURLエンコード."data:text/html,"をつけてしまえばリンク内にアプリもどきが収まる.
アプリ本体へのリンク
iPhoneのブックマークURLの最大文字数がいくつか分からないけど,上限がないとすれば,HTML, CSS, javascriptだけでそれなりのローカルアプリが作れそうだ.もちろん画像もdata URLにすればいいので問題なし.